The Foundation of Design Systems in Web Design
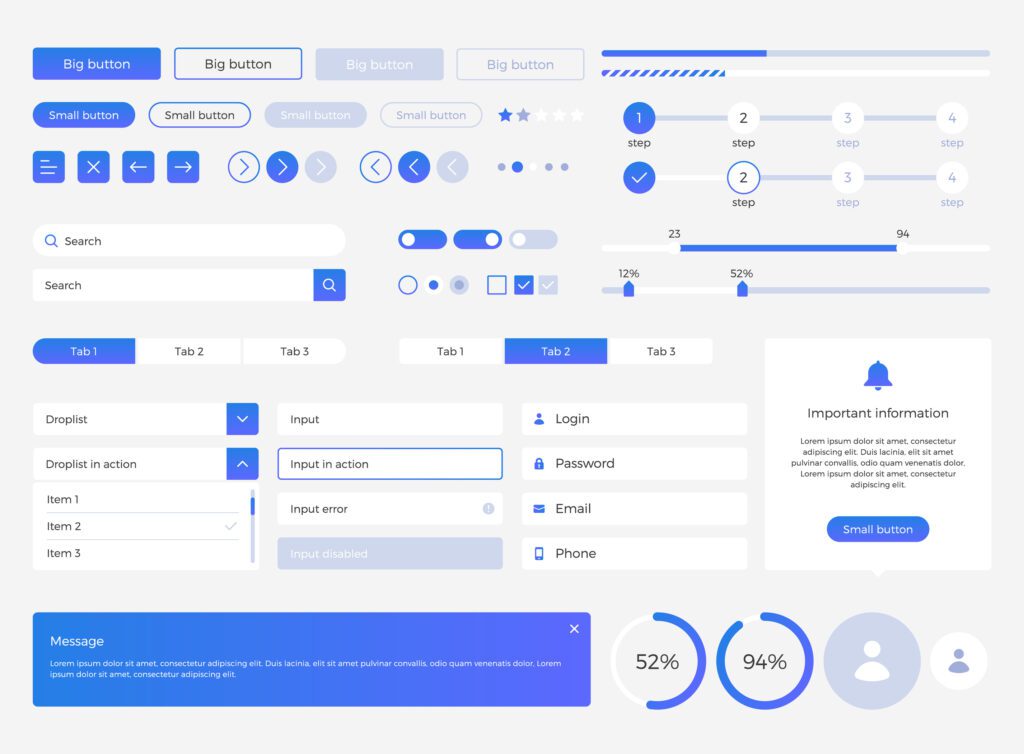
Design systems serve as the backbone of web design, offering a structured approach to creating and maintaining websites. By establishing a set of reusable components, such as typography styles, colour palettes, and UI elements, design systems ensure consistency across all web pages.
Moreover, design systems enable teams to work cohesively towards a shared vision, fostering collaboration and efficiency. For instance, companies like Atlassian, Pinterest, and Meta have all documented their design principles and guidelines in a comprehensive design system, allowing designers and developers to align on best practices and deliver quality outcomes.
Through standardisation and documentation, design systems empower web creators to streamline their workflows, minimise rework, and optimise the design process from conception to implementation.
Streamlining Website Creation Through Design Systems
In the ever-evolving digital landscape, speed and efficiency are paramount in website development. Design systems offer a structured approach that streamlines the creation process by providing pre-defined components and guidelines for designers and developers to follow.
By employing design tokens for design properties like spacing, typography, and colours, creators can make dynamic changes quickly across the website without manually editing each element. This level of scalability ensures rapid prototyping and iteration while maintaining design consistency.
Airbnb’s design system, ‘DLS’, has revolutionised how their teams collaborate by enabling seamless communication and faster development cycles. This systematic approach has not only accelerated their design process but also improved cross-functional alignment.
Enhancing User Experience with Design Systems
User experience (UX) is a critical element in website design, directly impacting visitor engagement and conversion rates. Design systems play a pivotal role in enhancing UX by providing a uniform look and feel that is both aesthetically pleasing and intuitively navigable.
Through user-centric design principles embedded within the system, creators can optimise interactions and create an enjoyable browsing experience for visitors. Consistent button styles, form layouts, and navigation elements contribute to seamless user journeys across different web pages.
Google’s Material Design system combines usability best practices with innovative visual concepts to deliver a cohesive user experience across various products like Google Maps, Gmail, and YouTube. This unified approach underscores the importance of intuitive navigation for enhancing user satisfaction.

The Role of Design Systems in Consistent Branding
Brand identity is a cornerstone of any successful website, reflecting an organisation’s values, personality, and market positioning. Design systems ensure consistent branding by enforcing brand guidelines throughout the website’s design and content.
By storing brand assets such as logos, colours, and imagery in a centralised repository within the system, creators can maintain brand integrity across all touchpoints. This unified brand representation instils trust in visitors and reinforces brand recognition.
Conclusion:
Design systems play a pivotal role in elevating the user experience within website creation and web design. By implementing a structured design system organisations can streamline their design processes ensure brand consistency and optimise overall performance. In the fast-evolving digital landscape of 2024 it is imperative for businesses to embrace the power of design systems to stay ahead of the curve and deliver exceptional user experiences that drive engagement and loyalty.